Saturday, February 7, 2009
Choosing a web color scheme
When designing a web site, on of the problems I face with is how to choose colors. Usually I choose a base color, which is the predominant color used in the web design, but how to choose other colors, such as background, headings, panels, borders and so on?
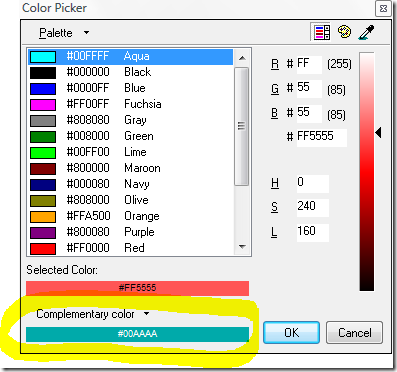
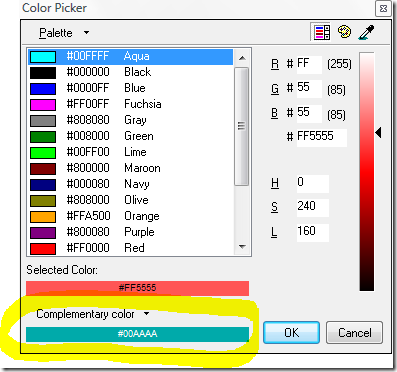
My favorite tools for web design are Photoshop and Expression Design 2, plus Expression Web 2 and TopStyle for CSS/HTML editing. Topstyle has a nice feature in its color picker: given a color it suggests the complementary color

and the harmonious colors:


If you are wondering what a color wheel is, it's a set of colors hues around a circle. The nice thing about the color wheel is that theoretically any set of colors chosen from the color wheel "will look good together". Harmonious colors are colors having a fixed relation in the color wheel. For instance, a square color harmony is made up of four colors equally spaced in the color wheel:

There are several other color schemas, such as complementary, triadic and rectangular.
I don't want to discuss further on color theory as honestly I don't feel an expert in this area. There are better resources to look for more info, just google for "color theory" and you will get several valuable introductions.
Its name is ColorImpact, a features-rich application providing a color wheel to choose the colors from, plus a set of other useful tools I'm going to describe.
At program startup the main window displays a set op options to start with, including a useful set of links about color theory. The left sidebar contains the color chooser and the right sidebar contains the color palette, where we are able to save the colors we choose. At bottom right there is a color inspector, displaying info about the color currently under the mouse cursor in any of the application tools.

The largest toolbar at top of the window contains a set of buttons to quickly access all tools, such as the color wheel, a color variations tool, and so on.



The one I like more is the interactive color wheel: by simply clicking the small circle and dragging around the wheel we can select a select a color, and by moving along the radius we can choose a different graduation. During the process of color selection, the color wheel displays the chosen color along with the harmonic colors. Once we're satisfied with our base color, we can choose a color harmony schema selecting from a list available at the bottom center.

If, for instance, we choose the Square color harmony, we'll see the four equally spaced colors in the color wheel highlighted.

Colors displayed in the wheel, as well as in any of the tools described below, can be saved in the color palette toolbox docked at the right side of the main window, either by double clicking a color on the tool currently in use or dragging a color and dropping into the palette . We have the option of creating multiple palettes, if we need to organize colors in different sets.

The Advanced Color Wheel displays a color wheel similar to the one displayed in the Color Harmonies tool, but in addition it provides different hues in inner circles of the wheel. It's possible to configure the wheel to display variations from dark to light and vice versa, and from current hues to either darker or lighter variations, more or less saturated, cooler and warmer.

The Color Formulae provides a list of colors based on a predefined formula selectable from a list of 30 in the drop down list at bottom of the tool page. For each formula a brief description helps us figuring out what's the relation among colors displayed by the tool. Examples of formulas are different hues variations, monochromatic variations, geometrical variations (such as square, rectangle), complementary, and so on.

Using the Color Variations tool we are able to display different color variations, such as darker and lighter, from dark to light and vice versa, more or less saturated, and other combinations.

The Color Blender, as it name implies, provides a list of variations of a color blending into another. Starting and ending colors can be chosen by either using the wheel tool (or any of the color picker tools) or by dragging a color from the palette and dropping into one of the ends

The last tool is the Test Pattern, an undoubtedly useful way of previewing our color palettes and see how colors look when mixed together. There are several test patterns our colors can be tested with, and probably the most interesting to web designers is the Web Page pattern, available in 2 different variations.

Using the Test Pattern tool we are able to drag colors from the palette and drop into any of the web page elements. Once we have applied our colors, we can see how our color schema looks like. There are several other test patterns, such as Fashion (displayed below), type designs, shapes and circles.

One of the coolest things about test patterns is that we can create our own, using Flash MX. On the website there is a brief tutorial describing how to create a custom test pattern and adding it to the list of test patterns.



With the color blindness simulation we can simulate how our colors set will be seen by color blindness people.

The random color tool simply generates a random color.
ColorImpact implements all the features required to easily and quickly choose web color schemes, also providing unique features I haven't seen in other applications. So, I can't do anything else than suggesting to whoever reads this blog post to give it a try - you'll like it. A 15 days trial version can be downloaded at the following address:
http://www.tigercolor.com/Download/Default.htm
My favorite tools for web design are Photoshop and Expression Design 2, plus Expression Web 2 and TopStyle for CSS/HTML editing. Topstyle has a nice feature in its color picker: given a color it suggests the complementary color

and the harmonious colors:

Basics of color theory
The opposite or complementary color is defined in wikipedia as "the color that is of opposite hue in some color model". Given a color wheel, and chosen a color, the opposite color is the one at the opposite side of the wheel. For example, the opposite color of the red in the following wheel is the green:
If you are wondering what a color wheel is, it's a set of colors hues around a circle. The nice thing about the color wheel is that theoretically any set of colors chosen from the color wheel "will look good together". Harmonious colors are colors having a fixed relation in the color wheel. For instance, a square color harmony is made up of four colors equally spaced in the color wheel:

There are several other color schemas, such as complementary, triadic and rectangular.
I don't want to discuss further on color theory as honestly I don't feel an expert in this area. There are better resources to look for more info, just google for "color theory" and you will get several valuable introductions.
Back to TopStyle and introduction to color schemer tools
After this very brief introduction to color theory, let's get back to TopStyle, the CSS/HTML editor. While using it, I wondered: isn't there any tool to help me choose a good color scheme? The answer is, of course, yes. There are several tools, most of them are web based and free, others are downloadable and installable products, usually commercial products. As a matter of preference, I like to work with tools installed on my workstation, even if I have to pay a price, and if the tool is worth the price I pay for. So, after googling, trying and discarding several products, I came to the one I currently use.Its name is ColorImpact, a features-rich application providing a color wheel to choose the colors from, plus a set of other useful tools I'm going to describe.
At program startup the main window displays a set op options to start with, including a useful set of links about color theory. The left sidebar contains the color chooser and the right sidebar contains the color palette, where we are able to save the colors we choose. At bottom right there is a color inspector, displaying info about the color currently under the mouse cursor in any of the application tools.

The largest toolbar at top of the window contains a set of buttons to quickly access all tools, such as the color wheel, a color variations tool, and so on.
The Color Wheel
The color wheel is used to select a color harmony. But first a base color should be chosen. ColorImpact provides three different tools to select a color: a wheel, a rectangle and a web safe palette.


The one I like more is the interactive color wheel: by simply clicking the small circle and dragging around the wheel we can select a select a color, and by moving along the radius we can choose a different graduation. During the process of color selection, the color wheel displays the chosen color along with the harmonic colors. Once we're satisfied with our base color, we can choose a color harmony schema selecting from a list available at the bottom center.

If, for instance, we choose the Square color harmony, we'll see the four equally spaced colors in the color wheel highlighted.

Colors displayed in the wheel, as well as in any of the tools described below, can be saved in the color palette toolbox docked at the right side of the main window, either by double clicking a color on the tool currently in use or dragging a color and dropping into the palette . We have the option of creating multiple palettes, if we need to organize colors in different sets.

Other tools
ColorImpact provides not just a color wheel and the ability to choose a color harmony schema, but several other useful tools which greatly helps in the process of selecting colors and variations.The Advanced Color Wheel displays a color wheel similar to the one displayed in the Color Harmonies tool, but in addition it provides different hues in inner circles of the wheel. It's possible to configure the wheel to display variations from dark to light and vice versa, and from current hues to either darker or lighter variations, more or less saturated, cooler and warmer.

The Color Formulae provides a list of colors based on a predefined formula selectable from a list of 30 in the drop down list at bottom of the tool page. For each formula a brief description helps us figuring out what's the relation among colors displayed by the tool. Examples of formulas are different hues variations, monochromatic variations, geometrical variations (such as square, rectangle), complementary, and so on.

Using the Color Variations tool we are able to display different color variations, such as darker and lighter, from dark to light and vice versa, more or less saturated, and other combinations.

The Color Blender, as it name implies, provides a list of variations of a color blending into another. Starting and ending colors can be chosen by either using the wheel tool (or any of the color picker tools) or by dragging a color from the palette and dropping into one of the ends

The last tool is the Test Pattern, an undoubtedly useful way of previewing our color palettes and see how colors look when mixed together. There are several test patterns our colors can be tested with, and probably the most interesting to web designers is the Web Page pattern, available in 2 different variations.

Using the Test Pattern tool we are able to drag colors from the palette and drop into any of the web page elements. Once we have applied our colors, we can see how our color schema looks like. There are several other test patterns, such as Fashion (displayed below), type designs, shapes and circles.

One of the coolest things about test patterns is that we can create our own, using Flash MX. On the website there is a brief tutorial describing how to create a custom test pattern and adding it to the list of test patterns.
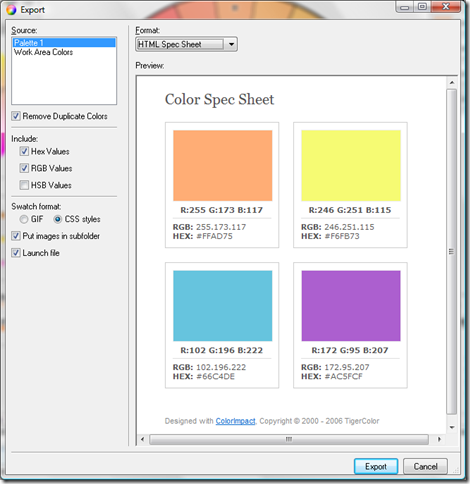
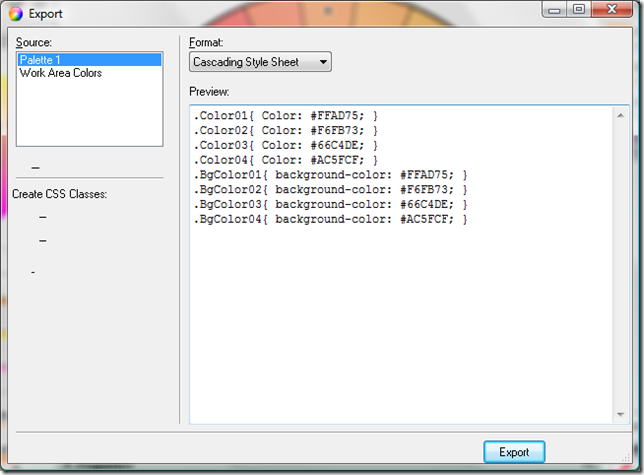
Import and Export
I can's say that a tool like ColorImpact is useless without import and export features, because I'd still benefit from using it even manually copying color values. But having such features is a plus (other than a must for most people). Although import is limited to XML and Color Schemer (a similar tool for choosing color schemes), ColorImpact is able to export into any of the following formats:- Image containing the list of colors along with their hexadecimal values (gif, bmp, jpg, png, windows metafile and enhanced metafile)
- Text file, listing all color names and values
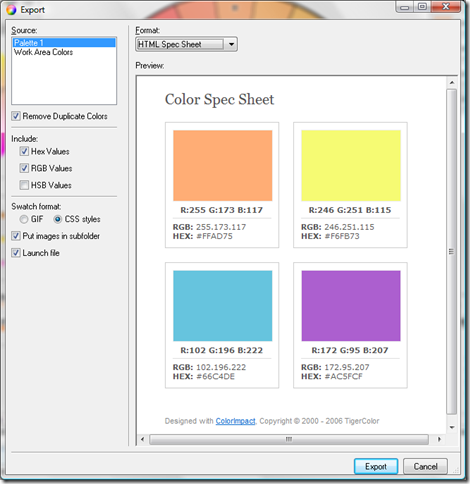
- HTML Spec Sheet, an html page displaying colors and color values
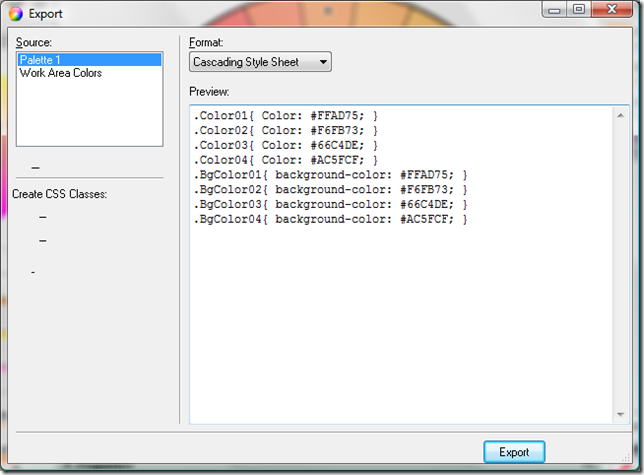
- CSS
- ACT Color Table
- Paint Shop Pro palette
- Photoshop color palette
- Illustrator color palette
- Freehand ACF palette


Additional tools
Other than the important tools described so far, there are some other minor features making life easier when selecting colors. With the eye dropper tool we can select a color from any point of the desktop or any open window, with the additional ability to get either the exact color or an average of its surrounding area
With the color blindness simulation we can simulate how our colors set will be seen by color blindness people.

The random color tool simply generates a random color.
Conclusions
As mentioned earlier, once I realized that there are tools specifically targeted to simplify color schemes selection, I have tried several tools. In the process of selecting the most appropriate tool I took into account several aspects, such as user friendliness, number of features, exporting capabilities. The tool at the 2nd place of my personal favorite list is Color Schemer, which I didn't like for just one thing, very important to me: it runs on a fixed sized window, too small in my opinion, also considering that I'm used to work with high resolution monitors, such as my 15,4" 1920x1200 laptop display.ColorImpact implements all the features required to easily and quickly choose web color schemes, also providing unique features I haven't seen in other applications. So, I can't do anything else than suggesting to whoever reads this blog post to give it a try - you'll like it. A 15 days trial version can be downloaded at the following address:
http://www.tigercolor.com/Download/Default.htm
Tag:webdesign
Subscribe to:
Post Comments
(Atom)
Tags
- android (1)
- appengine (1)
- asp.net (1)
- C# (6)
- codecharge studio (1)
- development (1)
- dojo/dijit (1)
- java (2)
- javascript (1)
- learning (1)
- PHP (3)
- RSS/Atom (1)
- sso (1)
- vs.net (1)
- webdesign (1)
- windowsmobile (1)
- WinForms (1)
Blog Archive
Powered by Blogger.



0 comments:
Post a Comment